Tutoriel : Créer une publicité PPV en pop-under
Auteur: CPAlead
Mis à jour Thursday, July 13, 2017 at 10:35 AM CDT

Les publicités PPV Pop Under deviennent rapidement le format de publicité le plus populaire pour les propriétaires de sites web, les utilisateurs de Wordpress et les blogueurs. La plupart des publicités Pop Under sont déclenchées lorsqu'un visiteur clique sur un lien spécifié sur un site web. Par exemple, si le lien le plus populaire de votre blog beauté était '8 conseils pour des cheveux sains', vous pourriez vouloir ajouter une publicité Pop Under à ce lien. Lorsque l'utilisateur clique sur votre lien '8 conseils pour des cheveux sains', la publicité Pop Under apparaîtra dans la fenêtre actuelle et l'article '8 conseils pour des cheveux sains' s'ouvrira dans un nouvel onglet. Lorsque l'utilisateur aura fini de lire cet article, après l'avoir fermé, il verra votre publicité Pop Under derrière.
Chaque fois qu'une publicité Pop Under est affichée, vos gains augmenteront dans votre compte d'éditeur CPAlead. Le Pop Under de CPAlead paie généralement entre 6 $ et 12 $ CPM. Cela signifie que pour chaque 1 000 fois que la publicité apparaît, vous gagnerez entre 6 $ et 12 $. Ce format de publicité est également connu sous le nom de PPV, ou Pay Per View. Veuillez suivre ces étapes pour commencer.
1. Connectez-vous
Visitez https://www.cpalead.com et cliquez sur le bouton de connexion dans le coin supérieur droit. Si vous n'avez pas de compte CPAlead, cliquez sur le bouton S'inscrire.

2. Naviguez vers Publicité Pop Under
Une fois connecté, sur le tableau de bord de l'éditeur CPAlead, cliquez sur le menu Outils à gauche puis sélectionnez 'Publicité Pop Under'.

3. Choisissez comment la publicité Pop Under s'ouvre
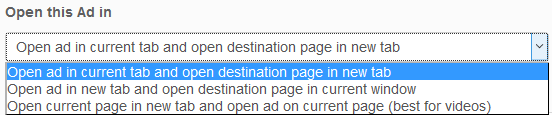
La publicité Pop Under peut être affichée de différentes manières. Voici les trois options disponibles pour vous afin que vous puissiez choisir celle qui convient le mieux à vos besoins.

Ouvrir la publicité dans l'onglet actuel et ouvrir la page de destination dans un nouvel onglet
Cela signifie que lorsque le lien que vous avez défini pour déclencher une publicité Pop Under est cliqué, elle s'affichera dans la fenêtre actuelle de votre visiteur, puis la destination du lien s'ouvrira dans un nouvel onglet qui sera maintenant le point focal de votre visiteur. Lorsque votre visiteur ferme le lien de destination, il verra la publicité Pop Under.
Ouvrir la publicité dans un nouvel onglet et ouvrir la page de destination dans la fenêtre actuelle
Cela signifie que lorsque le lien que vous avez défini pour déclencher une publicité Pop Under est cliqué, elle s'affichera dans une nouvelle fenêtre et ouvrira ensuite la page de destination dans la fenêtre actuelle. Cette fonction ressemble plus à une publicité pop-up.
Ouvrir la page actuelle dans un nouvel onglet et ouvrir la publicité sur la page actuelle (meilleur pour les vidéos)
Lorsque votre vidéo est cliquée, au lieu de jouer dans cette fenêtre, elle jouera dans une nouvelle fenêtre à la place. Dans l'ancienne fenêtre, la publicité Pop Under se chargera et le visiteur la verra lorsqu'il fermera la vidéo.
4. Définissez la classe CSS pour l'événement déclencheur
Ceci est la classe CSS sur votre site web, blog ou site Wordpress qui déclenchera la Pop Under. Cela signifie que tous les liens 'a href' qui utilisent cette classe spécifiée déclencheront cette Pop Under.
Par exemple, si je voulais que la Pop Under apparaisse chaque fois qu'un visiteur va sur ma page 'À propos' sur mon site web, je pourrais ajouter la classe 'pop' à ce lien :
![]() et cela ressemblerait à cela :
et cela ressemblerait à cela :
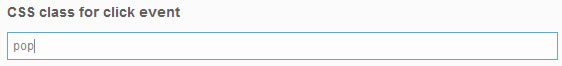
![]() Ensuite, sur mon créateur de Pop Under sur CPAlead, je définirais la classe CSS pour le déclencheur à 'pop', comme ceci :
Ensuite, sur mon créateur de Pop Under sur CPAlead, je définirais la classe CSS pour le déclencheur à 'pop', comme ceci :
 Vous devrez ajouter le code Javascript pour rendre cela actif, mais ne vous inquiétez pas, je vous expliquerai cela plus tard.
Vous devrez ajouter le code Javascript pour rendre cela actif, mais ne vous inquiétez pas, je vous expliquerai cela plus tard.
5. Nom de la bannière et enregistrement
C'est ici que vous définirez le nom de la publicité Pop Under afin de pouvoir la retrouver plus tard dans votre menu 'Gérer les annonces'. Si vous ne souhaitez pas modifier le HTML ou le CSS de cette publicité, vous pouvez enregistrer votre annonce maintenant.

6. Placez la Pop Under sur votre site web, blog ou site Wordpress
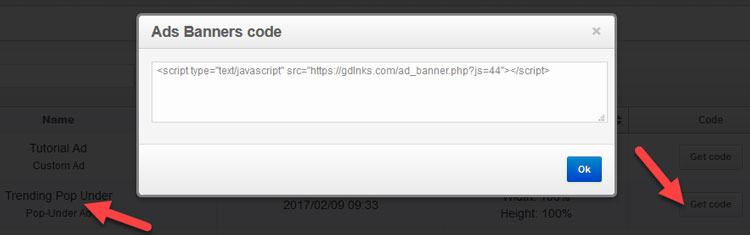
Une fois que vous avez enregistré votre publicité Pop Under, vous serez redirigé vers le menu 'Gérer les annonces'. Ici, vous verrez toutes les annonces que vous avez créées auparavant ainsi que l'annonce que vous venez de créer. Pour la publicité Pop Under que vous venez de créer, cliquez sur 'Obtenir le code'. Vous verrez alors un code comme celui-ci affiché :

Copiez ce code et placez-le sur la page web où apparaîtra votre Pop Under. Ensuite, vous devrez définir quels liens déclencheront la Pop Under en définissant une classe CSS, veuillez revoir l'étape 4 ci-dessus.
Regardez notre tutoriel vidéo ! Si vous avez besoin d'aide supplémentaire, veuillez regarder notre tutoriel vidéo ci-dessous. Si vous avez encore des questions, veuillez envoyer un courriel à suggestions (@) cpalead.com. Et si vous aimez cette fonctionnalité, aimez notre vidéo YouTube, cela nous encouragera à en faire plus.
https://youtu.be/breTzrSU-FQVous avez remarqué une erreur ou un aspect de cet article qui nécessite une correction ? Merci de fournir le lien de l'article et contactez-nous. Nous apprécions vos commentaires et nous occuperons du problème rapidement.
Découvrez nos derniers articles de blog:
Tutorials CPAlead
Pourquoi les offres CPA et CPI ne se convertissent-elles parfois pasPublié: Sep 24, 2024
Tutorials CPAlead
Comment configurer le postback pour l'offre murale de CPAlead.com : Un guide simplePublié: Sep 20, 2024
Tutorials CPAlead
Gagnez de l'Argent RAPIDEMENT en Partageant des Mods de Jeu et des Astuces!Publié: Sep 19, 2024
Tutorials CPAlead
Un guide complet des offres CPA et CPI : comment elles fonctionnent dans le marketing d'affiliationPublié: Jun 14, 2024
News CPAlead
Comment Gagner de l'Argent en Partageant des Liens avec CPAlead : Guide CompletPublié: May 29, 2024
News CPAlead
Améliorer les performances de votre App Store en réengageant les utilisateurs existantsPublié: Feb 26, 2023
News CPAlead
Tirer parti des offres CPI pour augmenter les installations d'applications mobiles : un guide completPublié: Feb 17, 2023
News CPAlead
CPI Offers 101 : Vue d'ensemble du Coût Par Installation dans l'industrie des applications mobilesPublié: May 19, 2022
Tutorial CPAlead
Comment gagner de l'argent en installant des applications mobilesPublié: Jan 13, 2022



















